Été
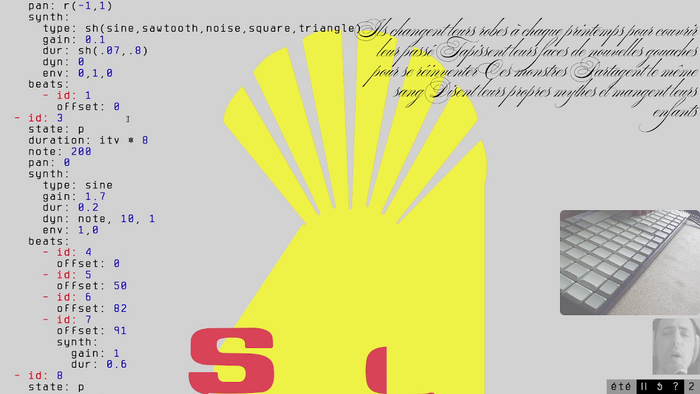
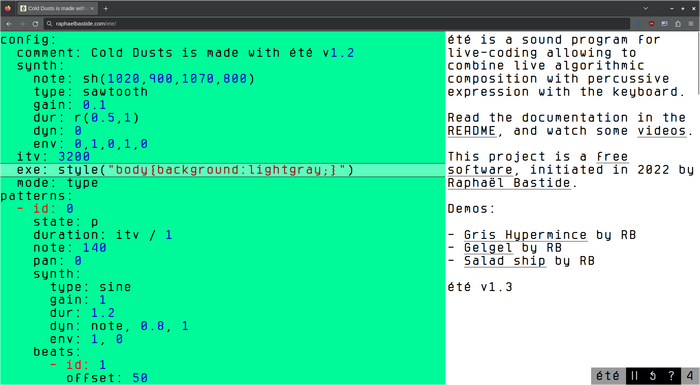
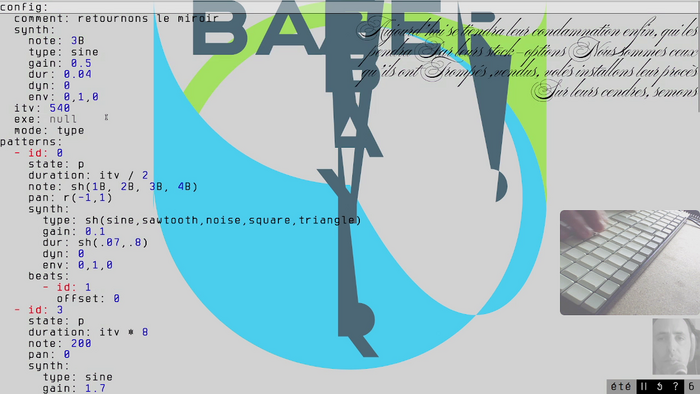
Programme de live coding permettant de combiner des compositions algorithmiques musicales et visuelles en temps réel. Été considère aussi la frappe au clavier comme un événement percussif. Voir une utilisation d’été dans la video Ces Monstres.
Live coding program allowing to combine musical and visual algorithmic compositions. Été also treat keystrokes as percussive events. Watch été in use in the video Ces Monstres.
Fungal
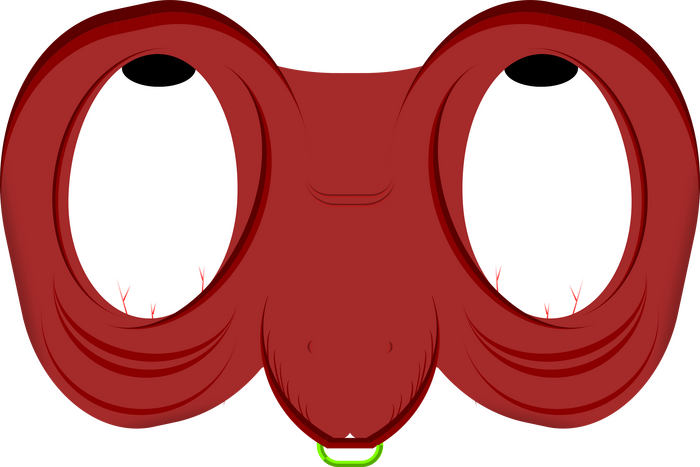
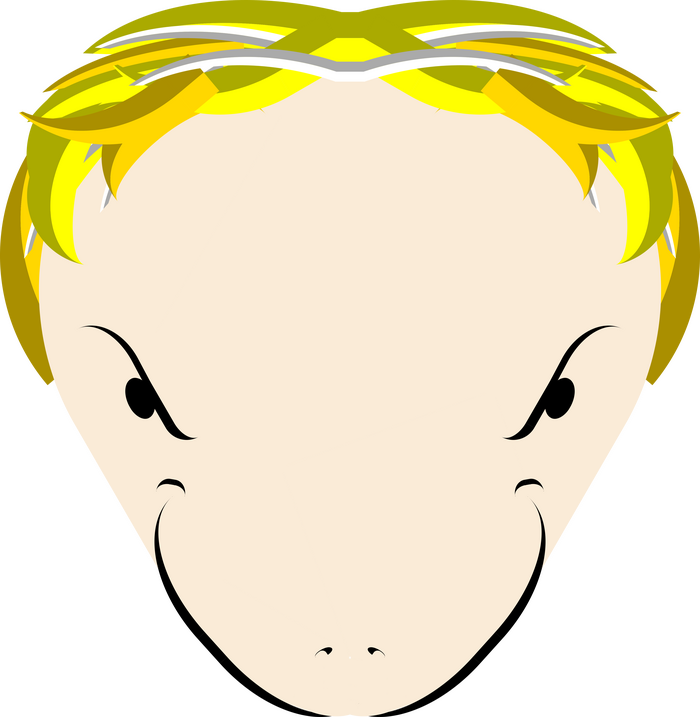
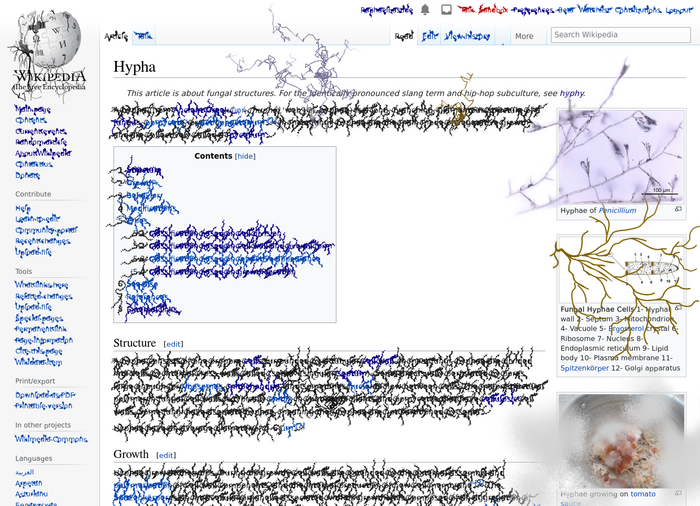
Ce projet est un hommage à Wikipédia, l'un des sites les plus importants du World Wide Web. Cette encyclopédie collaborative a maintenant 21 ans et je suis encore fasciné par la façon dont elle a changé notre relation à la connaissance. Wikipédia représente également un exemple réconfortant de ce que l'humanité peut faire : collaborer bénévolement sur le plus grand projet de partage de connaissances de notre histoire. Je considère Wikipédia comme le descendant des encyclopédistes des Lumières et du mouvement du logiciel libre. Ce projet fait par et pour les utilisateur·ices, est l’un des beaux vestiges de l’utopie des premiers webs.
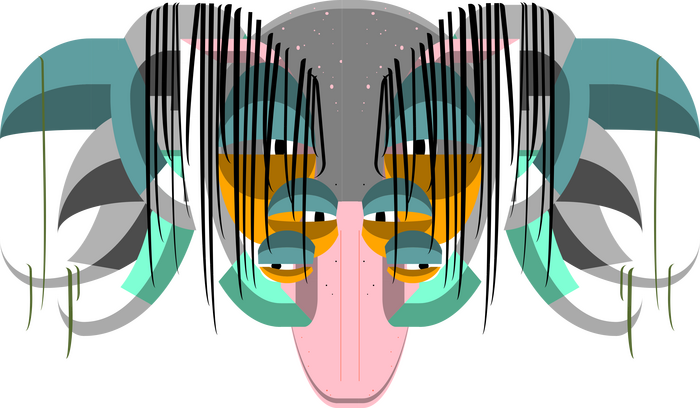
Wikipédia n'est pas parfaite (manque de diversité, modération…), et cette encyclopédie reste un système fragile. Pourtant, je tenais à l'imaginer comme un vestige post-humain, un artefact envahi par des figures biomorphiques et une typographie proliférante. Mon travail se concentra rapidement sur l’élaboration d’ornements organiques, modifiant l’interface de l’encyclopédie, sa typographie, les figures, ainsi que le logo Wikipédia lui-même.
Ce projet est composé d'un fanzine de 16 pages, d'un pack d'autocollants, d'une page web et d’une [fonte libre](libre font.
Publié par Hato Press, disponible à la vente.
This project is a tribute to Wikipedia, one of the greatest websites of the World Wide Web. This collaborative encyclopedia is now 21 years old, and I am still fascinated by the way it has changed our relationship to knowledge. It also represents a comforting example of what humanity can do: collaborating voluntarily on the largest knowledge-sharing project in our history. I consider Wikipedia being the descendant of Enlightenment’s encyclopedists and free software movement. Such project made by the people, for the people, is one of the beautiful remains of the early Web’s utopia.
Wikipedia is not perfect (lack of diversity, moderation…) and it remains a fragile system. Still, I wanted to picture it as a post-human vestige, an artifact invaded by biomorphic figures and spreading typography. My work quickly focused on how to create organic ornaments, affecting the encyclopedia’s interface, its typography, the figures and the Wikipedia logo itself.
This project is made up of a 16-page fanzine, a sticker pack, a web page and a libre font.
Published by Hato Press, available for purchase.

Sticker: Invaded Wikipedia Logo 3/3
Invaded Wikipedia logo sticker 3/3

Couverture du zine Fungal
Cover of the zine Fungal

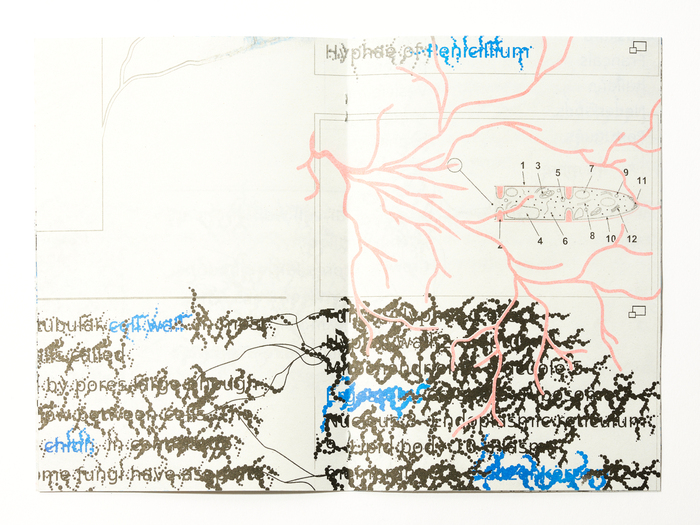
Pages centrales du zine Fungal
Middle pages of the zine Fungal

Dernière de couverture du zine Fungal
Back cover of the zine Fungal

Capture d’écran de la page web https://fungal.page
Screenshot of the https://fungal.page web page
Where Fears Hide
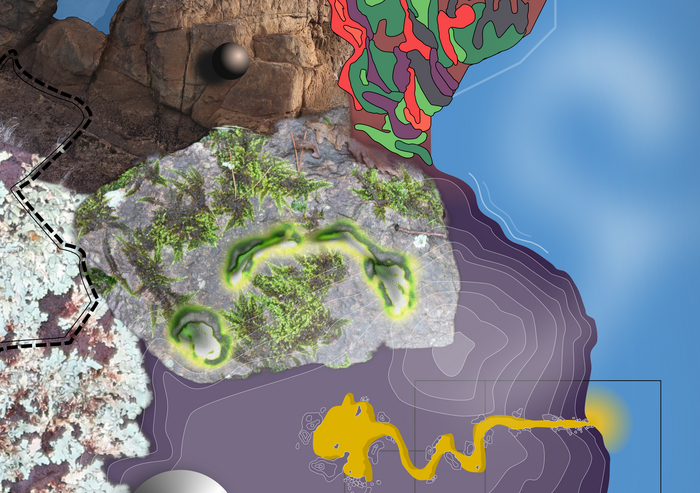
Cette carte est un outil pour apporter la lumière sur les forces ténébreuses qui constamment, façonnent nos existences. Cette carte est notre arme, car nommer les peurs, c’est les combattre.
Édité par LeMégot éditions.
This map is a tool to bring lights on the murky forces, constantly shaping our existences. This map is our weapon because naming fears is fighting them.
Published by LeMégot éditions.
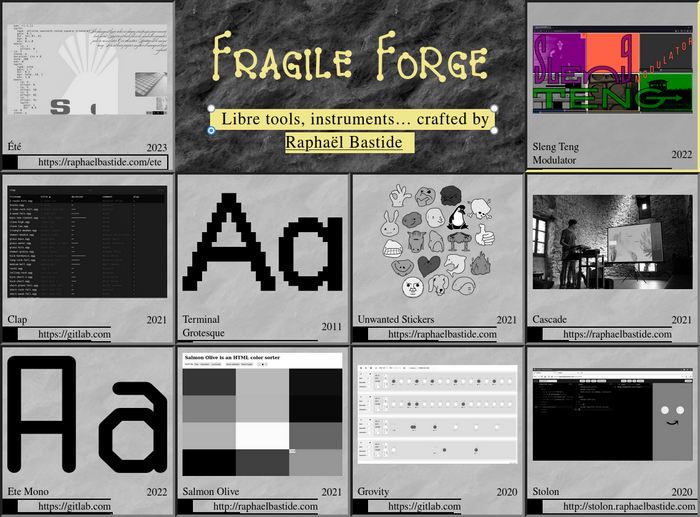
Fragile Forge
Une page dédiée aux divers outils et instruments que j’ai réalisés, distribués sous des licences libres ou open source.
A page dedicated to various tools and instruments I crafted, distributed under free / open source licenses.
Cascade
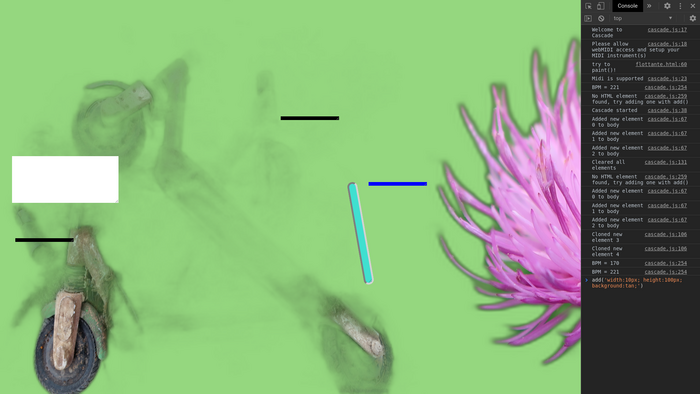
Utilitaire de live coding permettant de créer des pièces sonores et visuelles et des performances live. Cascade interprète des pages web en son, et se base sur le standard web, Cascading Style Sheets (CSS).
Live coding utility allowing to create visual and sound pieces and performances. Cascade interprets web pages into sound, based on the web standard, Cascading Style Sheets (CSS).
Snow on GPU
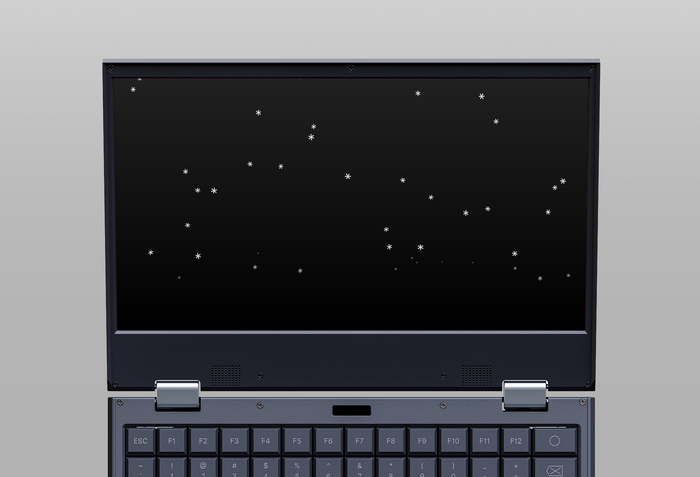
Un processeur graphique (GPU) est un circuit électronique utilisé en informatique, spécialisé dans le rendu graphique. Ces processeurs peuvent également être utilisés pour miner (valider des transactions blockchain) des cryptomonnaies et plus récemment, du cryptoart. Snow on GPU détourne un effet populaire visant à faire neiger des pages web ; ici, des astérisques HTML tombent le long de l’écran jusqu’à ce qu'elles fondent en s’approchant de l’emplacement du GPU d’un ordinateur portable. Il est possible que votre ordinateur chauffe un peu, cela fait partie de la pièce.
A Graphics Processing Unit (GPU) is an electronic circuit specialized in rendering computer graphics. GPU cards can also be used to mine (validate blockchain-based transactions) cryptocurrencies and more recently, cryptoart. Snow on GPU deflects a popular web script aimed to make web pages snow; here, HTML asterisks fall along the screen, until they melt when approaching the GPU location of a laptop. Your computer may be heating up a bit, that’s part of the piece.
empathi.cc
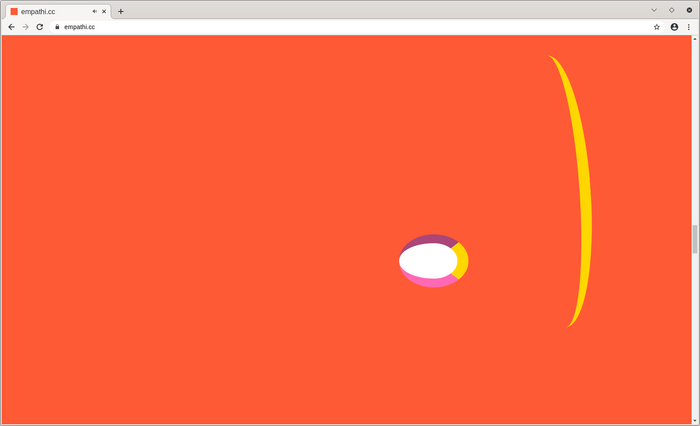
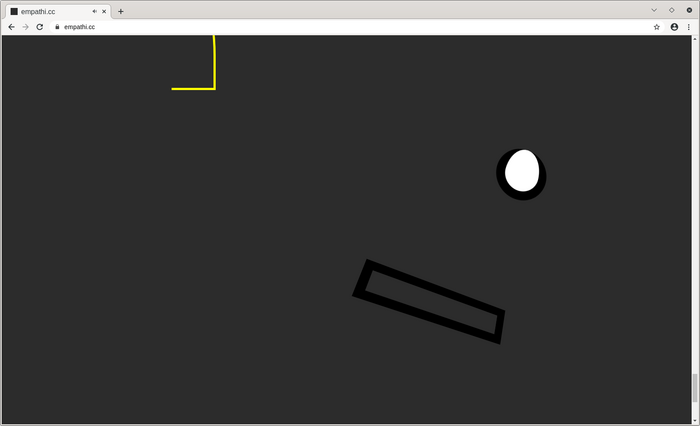
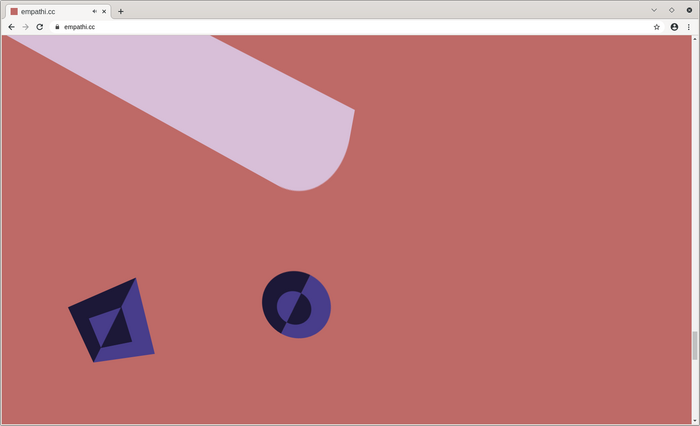
La capacité à comprendre et à partager les sentiments et les problèmes des autres est connue sous le nom d'empathie. Sur la page web empathi.cc se trouve un élément graphique qui peut être déplacé et peut imiter les attributs visuels de ses objets graphiques voisins. Le transfert de style entre les éléments de la page peut être considéré comme une version minimale de l'empathie, où la distance entre les objets déclenche des mutations visuelles. Par conséquent, l'objet graphique principal se voit attribuer des styles accumulées en fonction de son chemin.
Réalisé pour l’eposition en ligne Come Closer, curation par Anne Schwanz.
The ability to understand and share other people’s feelings and problems is known as empathy. On the web page empathi.cc is a graphic element which can be moved and can mimic visual attributes from its neighbours. The style transfer between the page’s elements can be considered as a minimal version of empathy, where the distance between objects triggers visual mutations. Consequently, the main graphic element gets affected by an accumulating memory of style properties depending on its path.
Created for the online group show Come Closer, curated by Anne Schwanz.
Déclin Séquence
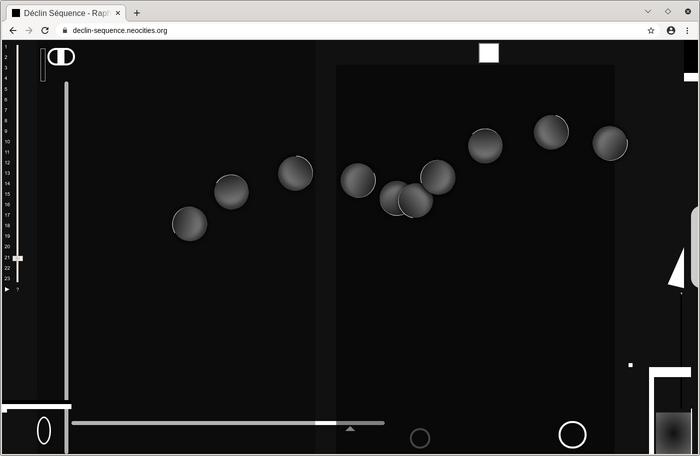
Composition séquencée en version, développée chaque jour d'octobre 2020. La page est composée de 31 <time> éléments, qui sont stylés individuellement jour après jour. Les visiteurs peuvent utiliser le curseur pour sélectionner un jour spécifique, ou le bouton de lecture pour parcourir automatiquement les séquences les unes après les autres.
Version based composition developed each day of October 2020. The page is made of 31 <time> elements, that gets individually styled day after day. Visitors can use the slider to select a specific day, or the play button to auto browse the sequences one after the other.
evasive.tech
evasive.tech est une performance quotidienne de création en ligne développée tout au long de la période de quarantaine du COVID-19 (35 jours à partir du 17/03/2020). Réalisées avec les technologies web, les pages web du corpus evasive.tech forment une série d'épisodes graphiques interactifs, chacun étant imaginé et codé quotidiennement et partageant un récit imaginé et écrit spontanément.
Cette performance devint une tentative de retranscrire le sentiment d’éco-anxiété provoqué par les épisodes de la COVID-19, dans un récit linéaire, fait de 35 tableaux numériques.
Article Liberation 2020: Les codes informatifs de Raphaël Bastide
evasive.tech is a daily online artwork routine developed during the first COVID-19 lockdown period (35 days starting on 03/17/2020). Created with web technologies, the web pages part of https://evasive.tech form a series of graphic interactive episodes, each being envisioned and coded daily, taking part of a narrative conceived and written spontaneously.
This performance became an attempt to transcribe the feeling of eco-anxiety caused by the COVID-19 episode, into a linear narrative made of 35 digital tableaux.

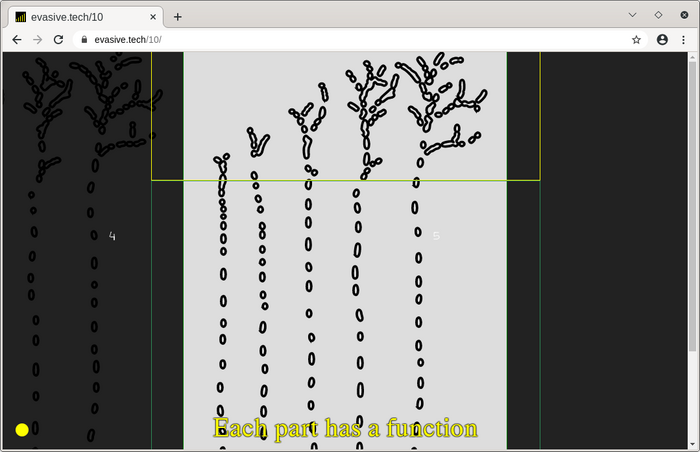
Capture d’écran de https://evasive.tech/10
Screenshot of https://evasive.tech/10

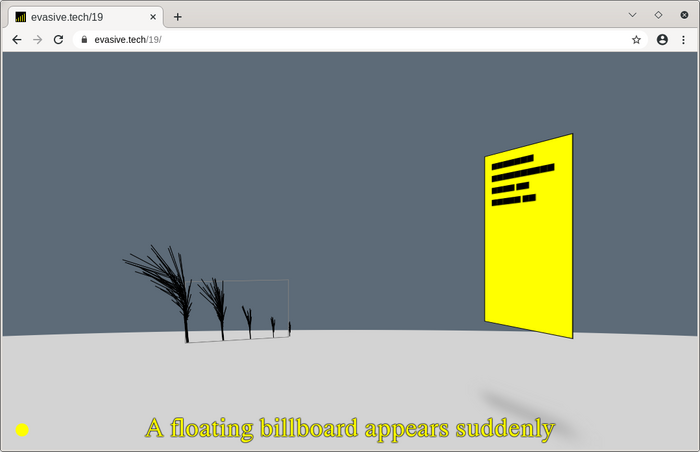
Capture d’écran de https://evasive.tech/19
Screenshot of https://evasive.tech/19

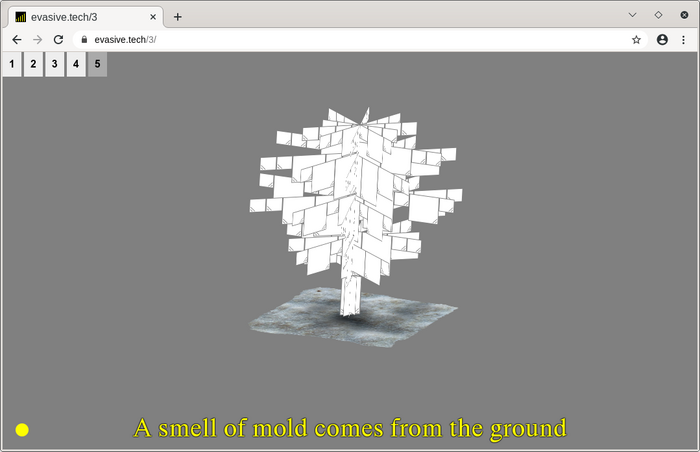
Capture d’écran de https://evasive.tech/3
Screenshot of https://evasive.tech/3

Capture d’écran de https://evasive.tech/34
Screenshot of https://evasive.tech/10

Capture d’écran de https://evasive.tech/35
Screenshot of https://evasive.tech/35

Capture d’écran de https://evasive.tech/4
Screenshot of https://evasive.tech/4

Capture d’écran de https://evasive.tech/5
Screenshot of https://evasive.tech/5

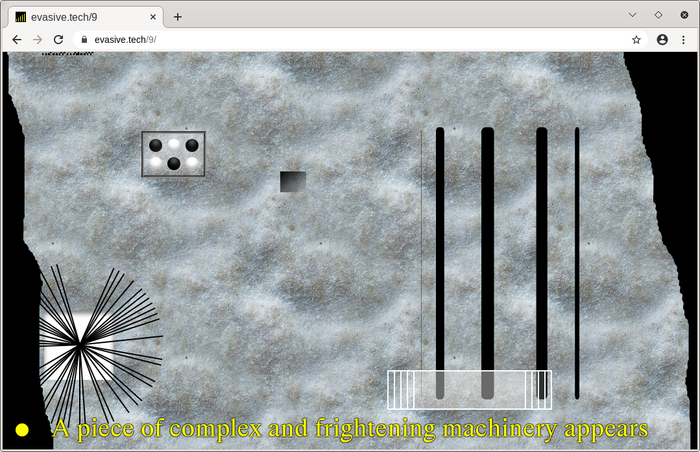
Capture d’écran de https://evasive.tech/9
Screenshot of https://evasive.tech/9

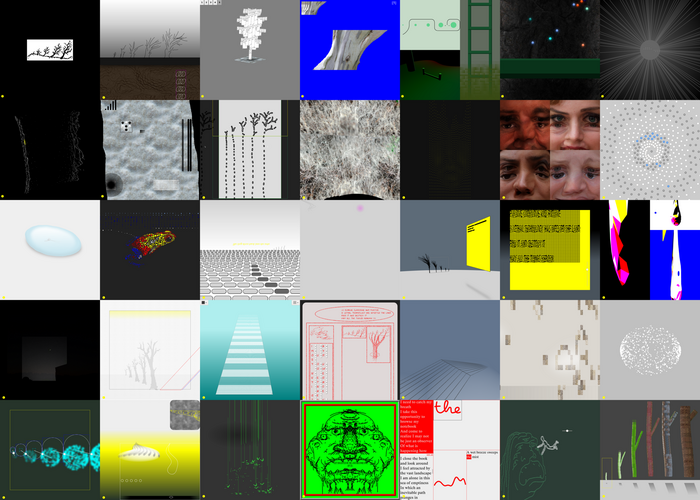
Mosaïque des 35 pages d’evasive.tech
Mosaic of the 35 pages on evasive.tech
otherti.me
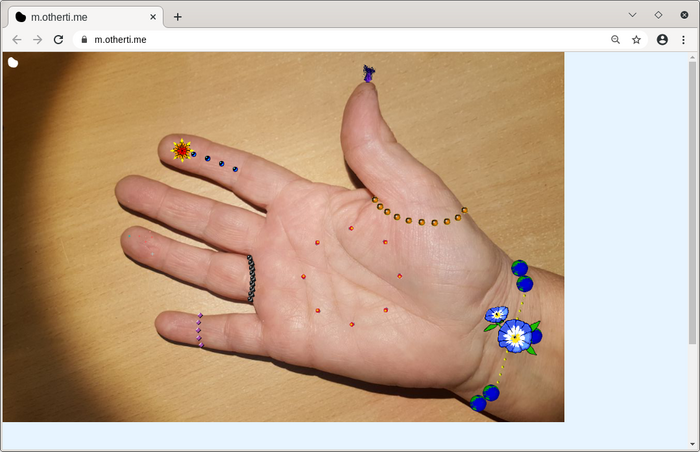
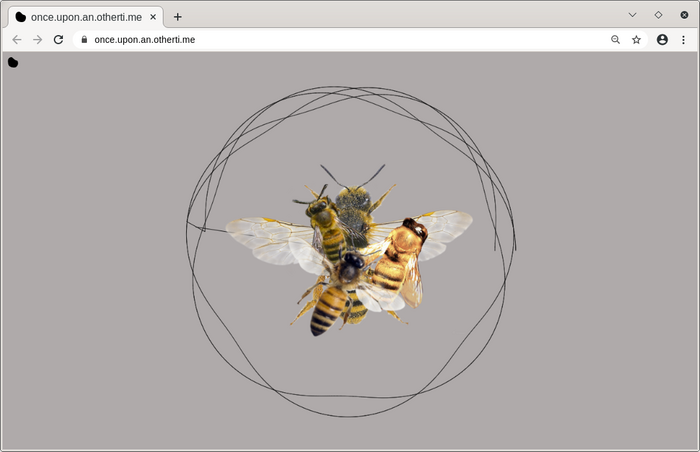
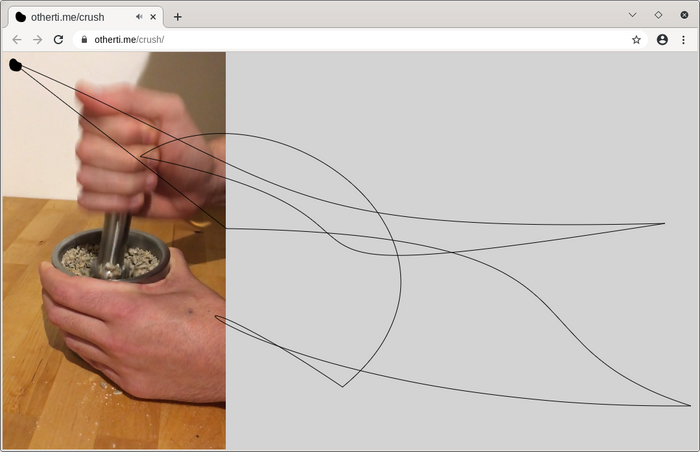
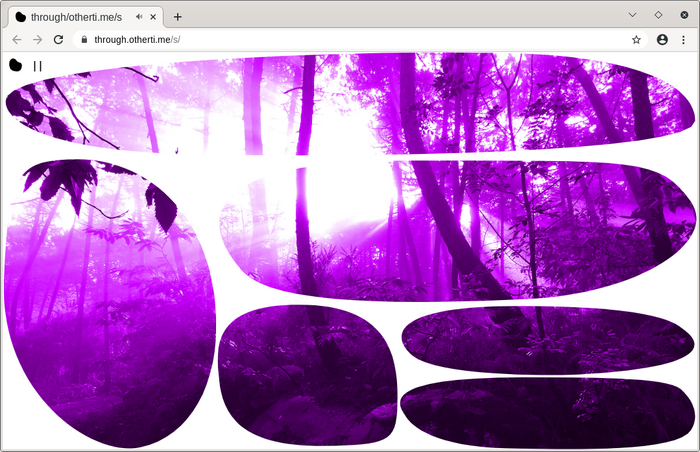
otherti.me est un corpus de 30 œuvres en ligne réalisées pendant 30 jours consécutifs. Inspiré par des événements quotidiens simples, de la cuisson du pain au balayage des feuilles d'automne, j'ai utilisé la photographie, le dessin, le code, la prise de son et l'enregistrement, pour extraire une idée de chacun des 30 jours.
otherti.me is a corpus of 30 online works made during 30 consecutive days. Inspired by simple daily events, from bread baking to autumn leaf sweeping, I used photography, drawing, coding, sound-making and recording, to extract an idea from each of the 30 days.

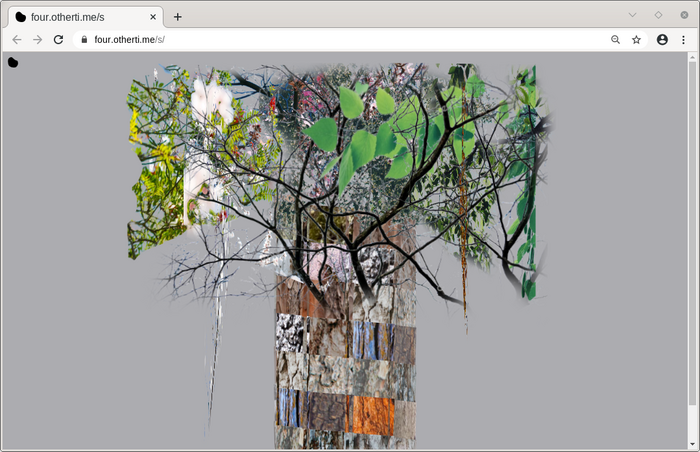
Capture d’écran de https://four.otherti.me/s/
Screenshot of https://four.otherti.me/s/

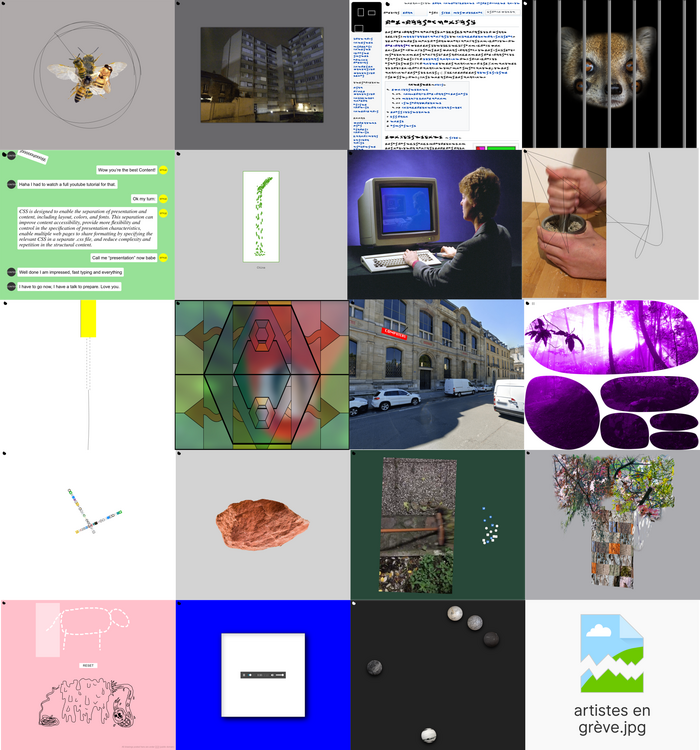
Capture d’écran des 20 premiers jours de la performance otherti.me
Screen capture of the 20 first days of the otherti.me performance

Capture d’écran de https://m.otherti.me/
Screenshot of https://m.otherti.me/

Capture d’écran de https://once.upon.an.otherti.me/
Screenshot of https://once.upon.an.otherti.me/

Capture d’écran de https://otherti.me/crush/
Screenshot of https://otherti.me/crush/

Capture d’écran de https://through.otherti.me/s/
Screenshot of https://through.otherti.me/s/

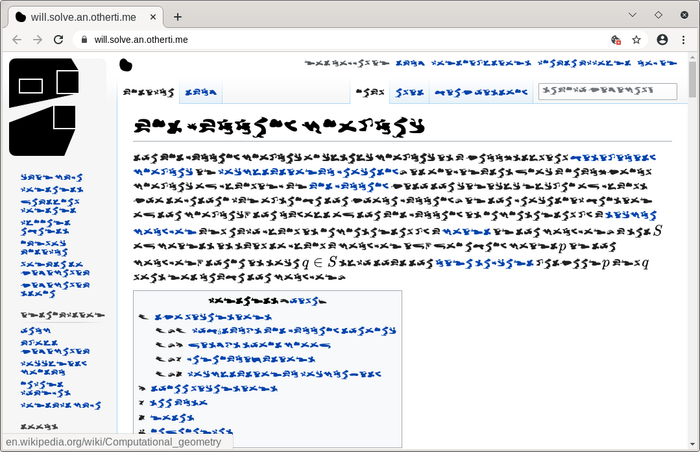
Capture d’écran de https://will.solve.an.otherti.me/
Screenshot of https://will.solve.an.otherti.me/
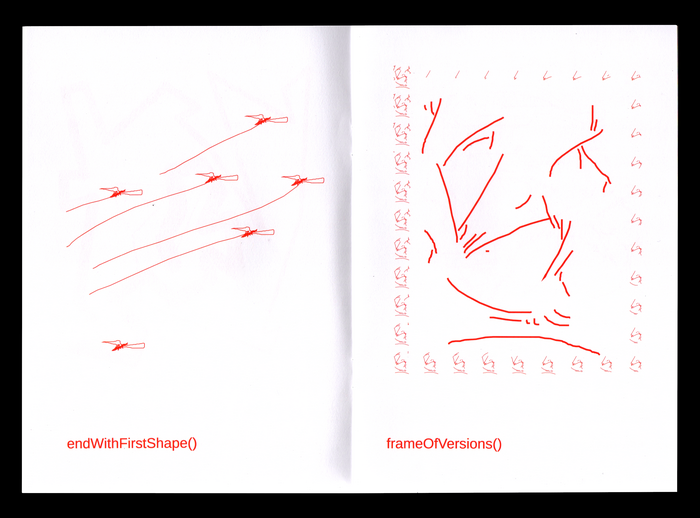
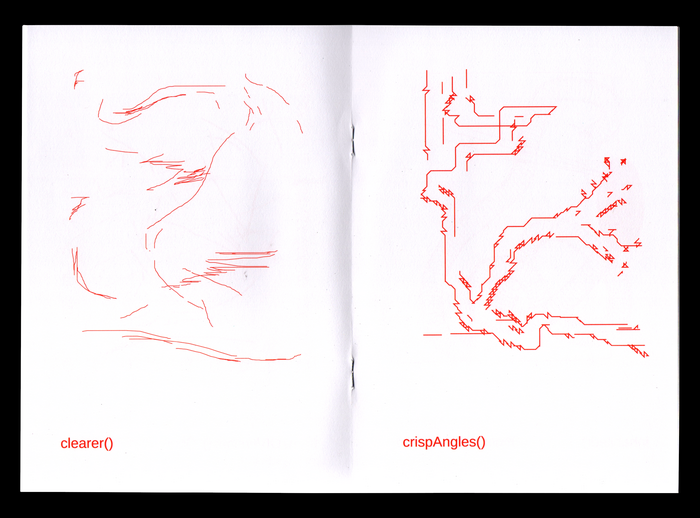
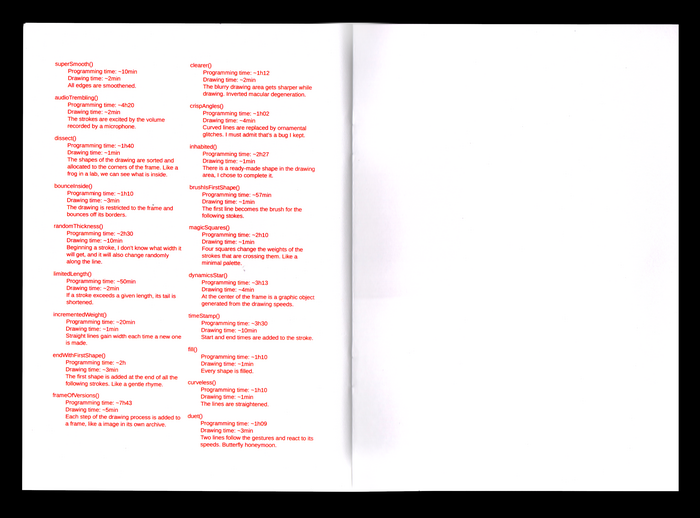
Each Page A Function (book)
Cette publication mêle dessin et programmation en présentant 19 dessins numériques réalisés avec 19 outils programmés spécialement pour le projet. Chaque programme permet de reconsidérer le dessin en y ajoutant des contraintes, en l'augmentant ou en le confrontant à des comportements temporels, spatiaux ou formels singuliers.
This publication combines drawing and programming by presenting 19 digital drawings made with 19 tools specially developed for the project. Each program allows reconsidering the action of drawing by adding constraints or augmentation, but also temporal, spatial or formal behaviors.
Published by LeMégot éditions.

Each Page A Function : Couverture
Each Page A Function: Cover

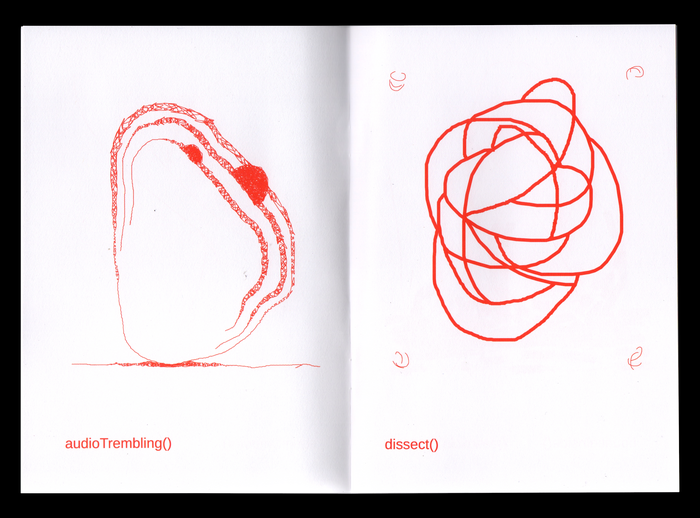
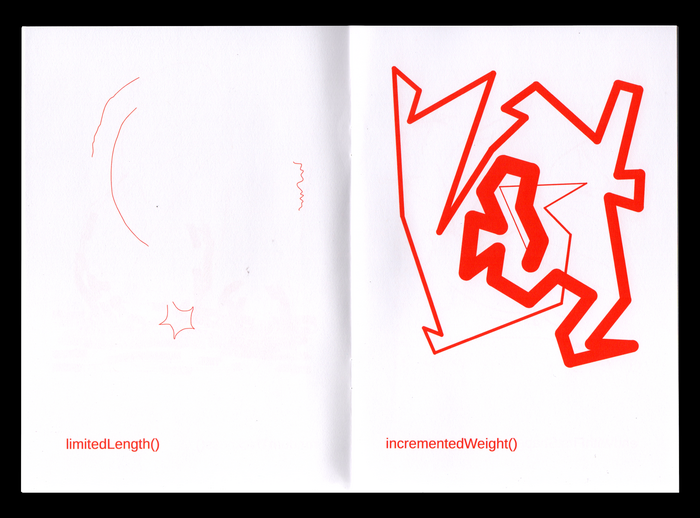
Each Page A Function : Pages intérieures
Each Page A Function: Inner pages

Each Page A Function : Pages intérieures
Each Page A Function: Inner pages

Each Page A Function : Pages intérieures
Each Page A Function: Inner pages

Each Page A Function : Pages intérieures
Each Page A Function: Inner pages

Each Page A Function : Glossaire
Each Page A Function: Glossary

Each Page A Function : Quatrième de couverture
Each Page A Function: Back cover
FacSeq Player (alpha)
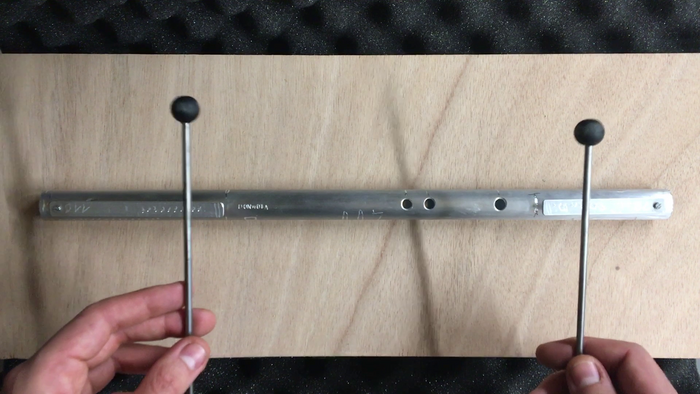
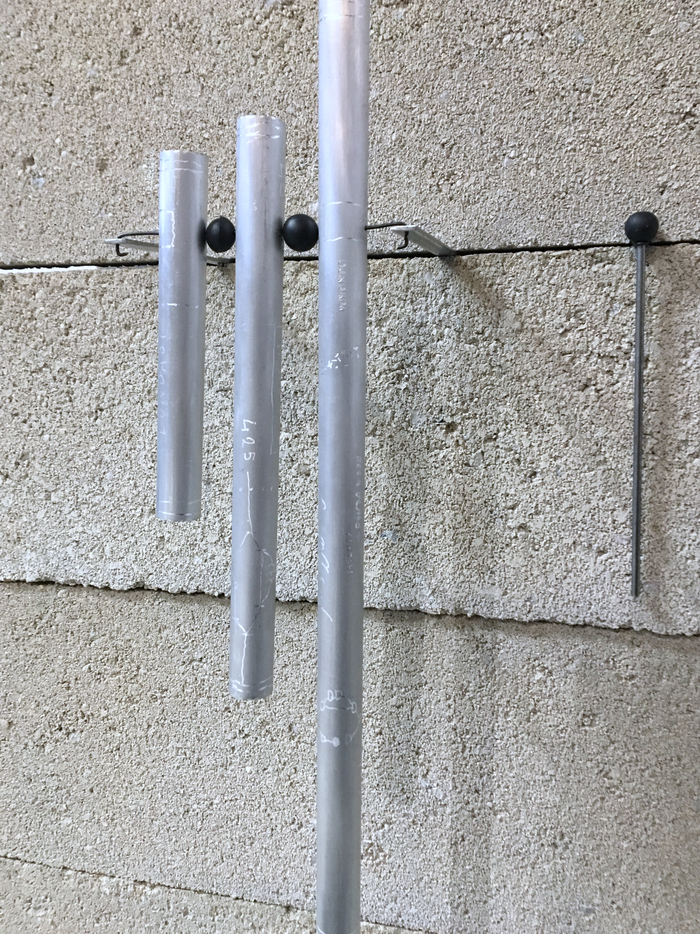
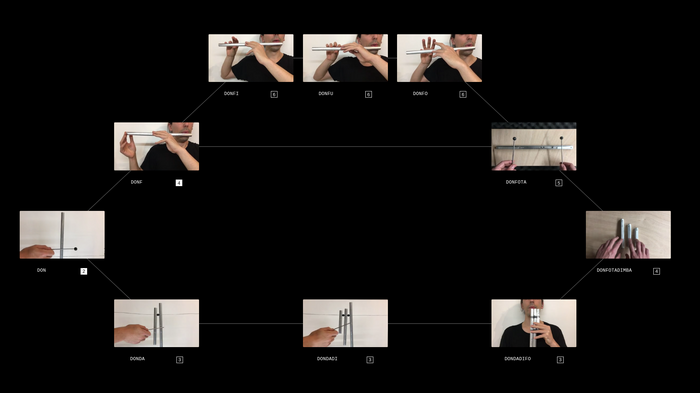
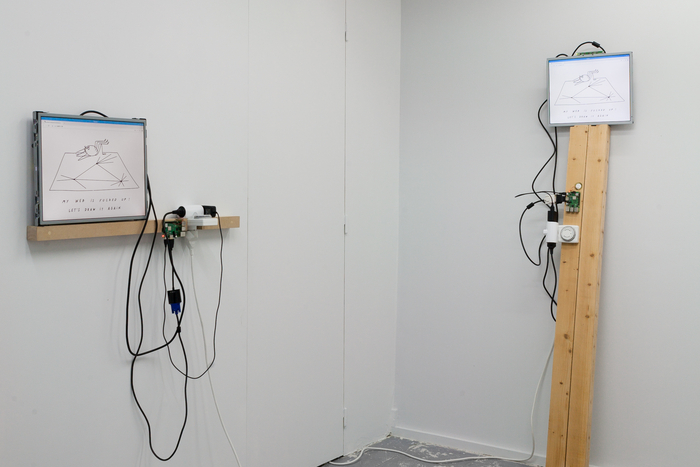
La facture instrumentale désigne la fabrication et l'entretien des instruments de musiques et de leurs accessoires. FacSeq Player (Alpha), est un programme informatique qui interprète une pièce musicale basée sur une famille d'instruments de musique qui héritent formellement les uns des autres. Ces instruments sont tous issus d'une première version, un simple tube d’aluminium d’un mètre de long, joué comme une cloche. S'en suivent des enfants sur plusieurs générations, prenant la forme de flûtes traversières, chimes, flûtes de pan, mbira et autres idiophones. FacSeq Player (Alpha) diffuse des séquences enregistrées de jeu sur ces instruments en les agencent sur une grille spatiale et temporelle.
Le programme FacSeq Player (Alpha) est sous la licence libre : GNU General Public License v3 et disponible sur https://raphaelbastide.com/facseq
FacSeq Player (Alpha), is a computer program that performs a music piece based on a family of musical instruments that formally inherit from each other. These instruments all come from a first ancestor, a one meter long aluminum tube, played like a bell. Several generations of children follow, taking the form of transverse flutes, chimes, panpipes, mbira and other idiophones. FacSeq Player (Alpha) plays short recorded musical sequences on these instruments by arranging them on a spatial and temporal grid.
The FacSeq Player (Alpha) program is under the free license: GNU General Public License v3 and available at https://raphaelbastide.com/facseq

Capture video du jeu sur l’instrument «DONFOTA»
Video capture of performing the instrument “DONFOTA”

Vue de l’installation FacSeq Player (alpha)
FacSeq Player (alpha), exhibition view

Instrument chimes «DONDADI»
“DONDADI” chime instrument

Capture video du jeu sur l’instrument «DONFOTADIMBA»
Video capture of performing the instrument “DONFOTADIMBA”

Capture de FacSeq Player (alpha)
Screenshot of FacSeq Player (alpha)
Floating Swarm
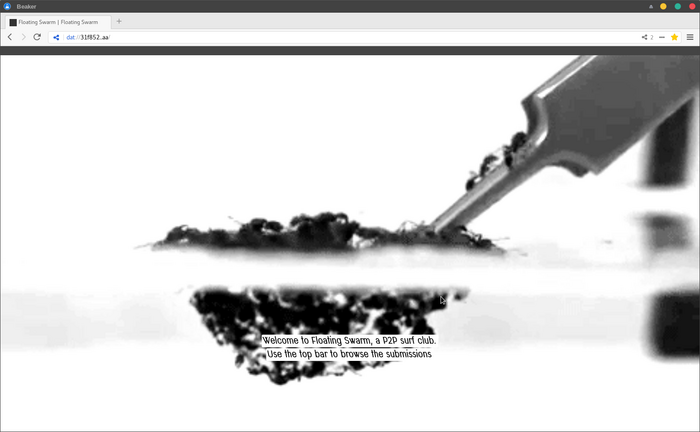
Floating Swarm est un surfclub web peer-to-peer sur lequel des artistes sont invités à créer des pages, hébergées par eux-mêmes, mais liées entre elles par une barre de navigation commune, suivant la structure des Webrings.
Ce projet doit être visité à l’aide d’un navigateur web peer to peer tel que Beaker.
Lien dat dat://31f852450f22d5b485eac4eb892df0cd148aa7b997894d2f82a53a231ff02faa/ Lien http https://floating-swarm.hashbase.io/
Floating Swarm is a peer-to-peer web surf club where artists are invited to create pages hosted by themselves but linked together with a common navigation bar, following the structure of Webrings.
This project should be visited using a peer to peer web browser such as Beaker.
dat link dat://31f852450f22d5b485eac4eb892df0cd148aa7b997894d2f82a53a231ff02faa/ http link https://floating-swarm.hashbase.io/
Void Instrument
Void Instrument est un dispositif numérique sonore performatif. Il résulte de la collaboration entre Raphaël Bastide et Alexandre Contini, accueillis en résidence à Glassbox (Paris) au cours du mois de juillet 2018. Ce projet de lutherie numérique interprète les formes vides et interstices d’objets usuels, comme paramètres d’une nouvelle écriture musicale. Assisté par un système de programmes et d’appareils réalisé sur mesure, Void Instrument propose d’étendre la matérialité des objets à l’espace acoustique, donnant à leur présence la singularité de variables sonores.
Void Instrument is a performance that activates objects and sound software in space. This project results of a collaboration between Raphaël Bastide and Alexandre Contini hosted in a residency at Glassbox in July 2018. This digital instrument interprets the holes in everyday objects as parameters of a new musical writing. Assisted by a custom-made system of programs and devices, Void Instrument aims to extend the materiality of objects to the sonic space, giving their presence the singularity of acoustic variables.
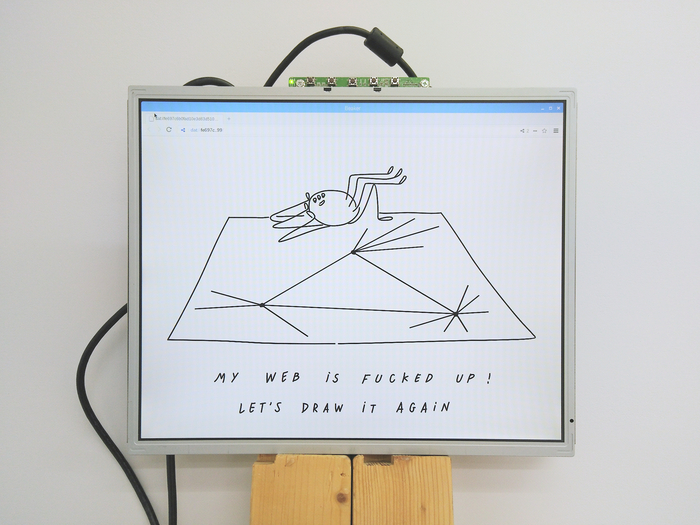
Renaming The Web
Cette exposition est le résultat d’une collaboration entre Raphaël Bastide et Louise Drulhe à Rinomina, Paris en mai 2018. Les artistes étudient le web comme espace menacé qui pourrait disparaître dans les prochaines années. Ils rappellent comment les géants du web ont tué l'essence «peer to peer» de cet espace, en monopolisant l’activité au sein de quelques plateformes et entreprises commerciales. Renaming the web prend la forme d'une illustration satirique profondément encrée par son discours comme par sa technique, dans la nature distribuée du web «peer to peer».
Cinq ordinateurs affichent une image inspirée des dessins de presse, sur laquelle une araignée prétend que sa toile est cassée et qu’il faut la redessiner (My web is fucked up! Let’s draw it again). Le dessin représente aussi les nœuds du réseau que forment les ordinateurs. Comme ces ordinateurs redémarrent en permanence, certains nœuds disparaissent et les dessins affichés se voient modifiés en temps réel.
Le réseau est basé sur Dat, un protocole web peer to peer qui offre la notion de «peers» (nœuds du réseau possédant les données), utilisée dans le programme pour mettre à jour les images. Aussi, chaque ordinateur / serveur produit dès son allumage, des sons diffusés par des piezzos. Ces motifs sonores discrets différents pour chaque machine, témoignent de l’activité ou de l’inactivité des nœuds du réseau. Ils sont basés sur des rythmes euclidiens, inspirés par les ensembles rythmiques traditionnels africains.
Une version en ligne de cette œuvre est disponible à l’URL suivante, à ouvrir avec un navigateur web P2P comme Beaker : dat://36652fc7932d5c8f59cb03c0d9325a7a123e560268815269ba747e477b526f41
This exhibition is the result of a collaboration between Raphaël Bastide and Louise Drulhe at Rinomina, Paris in May 2018. Artists are studying the web as a threatened space that could disappear in the coming years. They recall how the web giants have killed the “peer to peer” essence of this space, by monopolizing the activity within a few platforms and commercial companies. Renaming the web takes the form of a satirical illustration deeply settled by his speech as well as his technique, in the distributed nature of the peer to peer web.
Five computers display an image inspired by press drawings on which a spider claims that its web is broken and must be redrawn (My web is fucked up! Let's draw it again). The drawing also represents the nodes of the network formed by the computers. As the computers are constantly rebooting, the network’s nodes disappear and the displayed drawings is modified in real time.
The network is based on Dat, a peer-to-peer web protocol that offers the concept of "peers", used in the program to update the images. Also, each computer / server produces sounds broadcast by piezos, as soon as it ignites. These discrete sound patterns, different for each machine, testify to the activity or inactivity of the nodes of the network. They are based on Euclidian rhythms, inspired by traditional African rhythmic ensembles.
An online version of this work is available at the following URL, to be opened with a P2P web browser such as Beaker: dat://36652fc7932d5c8f59cb03c0d9325a7a123e560268815269ba747e477b526f41

Photo Credit : Quentin Dubret, Courtesy: the artists and Rinomina
Photo Credit: Quentin Dubret, Courtesy: the artists and Rinomina

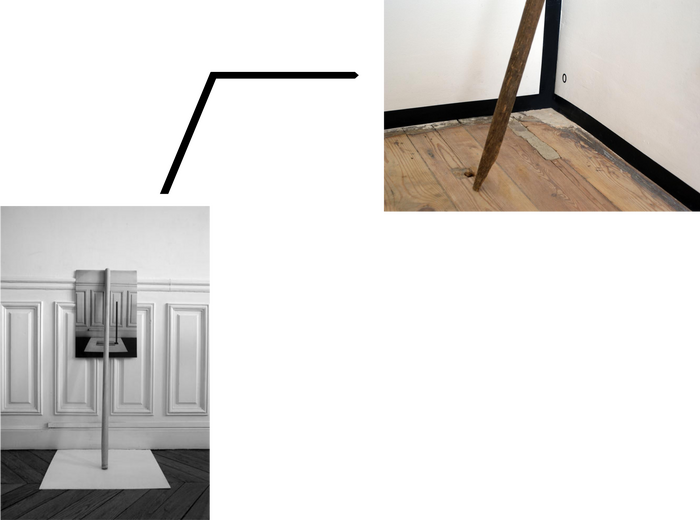
Renaming The Web : details
Renaming The Web: details

Photo Credit : Quentin Dubret, Courtesy: the artists and Rinomina
Photo Credit: Quentin Dubret, Courtesy: the artists and Rinomina

Photo Credit : Quentin Dubret, Courtesy: the artists and Rinomina
Photo Credit: Quentin Dubret, Courtesy: the artists and Rinomina

Photo Credit : Quentin Dubret, Courtesy: the artists and Rinomina
Photo Credit: Quentin Dubret, Courtesy: the artists and Rinomina
Reflets
Reflets est un programme génératif en conversation intime avec l'architecture dans lequel il est exécuté. Empruntant aux codes graphiques de l'esthétique des démonstrations techniques d’informatique et ingénierie, ce collage numérique met en regard l'oeuvre architecturale et la programmation comme deux productions artisanales singulières.
Ce programme est rythmé par la cadence d'une version MIDI de Reflets dans l'eau de Claude Debussy. Le morceau est joué par couple de deux versions : une fois normalement, une fois avec toutes les notes du morceau inversées (les notes hautes deviennent basses et inversement). Ce morceau interprété au format musical MIDI n'est plus qu'une suite de notes froidement jouées par un piano de synthèse et est utilisé comme déclencheur de certaines animations graphiques.
Les éléments graphiques qui composent Reflets font référence à des détails architecturaux de la maison de terre où est montré la pièce, ou témoignent de motifs minéraux ou végétaux glanés dans les environs.
Reflets is a generative program in an intimate conversation with the achitecture it is executed in. It borrows a graphic aesthetics of technical I.T. and engineering technical demonstrations. This digital collage puts face to face achitecture and programming as two singular handmade practices.
The program gets its rhythm from the cadence of a MIDI version of Reflets dans l’eau by Claude Debussy. The musical piece is played by couples of versions : a first one played normally, and a second one with its notes inverted (the high notes get low and the low ones become high).
Multibranch transformation
Ce diagramme est inspiré par les lignes temporelles qui représentent les embranchements de versions de programmes informatiques ou d’autres contenus numériques sous licenses libres. Il est réalisé à partir de 12 dessins sous licence CCBYSA, commandés à l'illustratrice Deviantart Mentalchash contactée anonymenent par l’artiste.
Projet réalisé à l'origine pour l'exposition personnelle Conditions de groove au 22 Rue Muller à Paris.
This diagram was inspired by the temporal lines representing the branches of versions of free software and other digital content. The diagram was made from 12 drawings under CCBYSA licence that were commissioned to the illustrator Deviantart Mentalchash whom the artist contacted anonymously.
This project was originally completed for the solo show Conditions of groove at 22 Rue Muller in Paris.
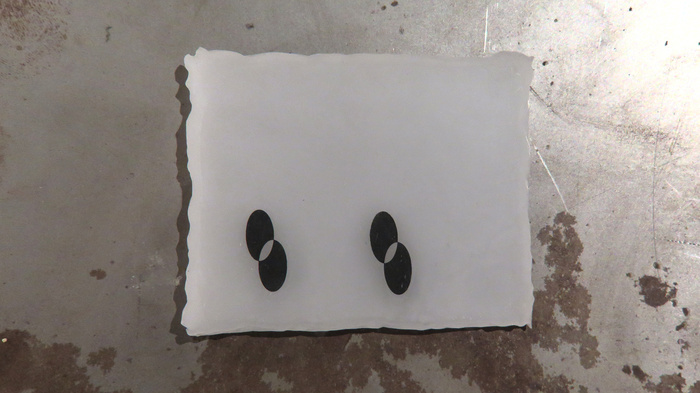
Do Ghost Notes Breathe?
Do Ghost Notes Breathe? est une discussion jouée entre deux identités minimales échangeant par l’intermédiaire d’un langage primitif de motifs rythmiques. La forme de cette discussion reprend les codes des interfaces de messageries instantanées auxquels ont été ajoutés des fonctions spéculatives. Des effets temporels tels qu'une mise en abyme du dialogue ou superposition de récits sont le vrai sujet de la pièce, dont le dialogue n'est qu'un prétexte à l'exploration du temps de la narration.
Projet réalisé à l'origine pour l'exposition personnelle Conditions de groove au 22 Rue Muller à Paris.
Do Ghost Notes Breathe? is a discussion played between two minimal characters, exchanging through a primitive language of rhythmic patterns. The discussion takes the form of an instant messaging interface, to which speculative behaviour have been added. Temporal effects such as a “mise en abyme” of the dialogue or a superposition of narratives, are the real subjects of the piece, whereas the dialogue is just an excuse to explore the narrative’s times.
This project was originally completed for the solo show Conditions of groove at 22 Rue Muller in Paris.
Groove Studies
Les modèles qui composent les Groove Studies sont inspirés des représentations graphiques des cycles rythmiques que l’on trouve dans The Geometry of Musical Rhythm: What Makes a "Good" Rhythm Good? , Godfried T. Toussaint. Ils partagent avec la notation musicale proposée par l’auteur, leur sens d’écriture circulaire ainsi que leurs propriétés geométriques. Les objets Groove Study 1 augmentent librement les propriétés de cette notation musicale en y intégrant entre autre, la notion de groove.
Groove Study 2 est un programme qui génère des séquences de deux rythmes sonores et visuels partageant la même période. Le nombre des pulses qui composent ces rythmes ainsi que les sons qu'ils émettent, sont en différents. En résultent des frictions sonores et visuelles qui donnent lieux à des déséquilibres rythmiques.
Ada (Groove Study 3) rapproche l'écriture rythmique d'un schéma algorithmique simple, proposant ainsi un objet pouvant être interprété comme une partition musicale et comme un programme informatique.
Projets réalisés pour l'exposition personnelle Conditions of groove au 22 Rue Muller à Paris.
These models were inspired by Godfried T. Toussaint’s graphic representations of rhythmic cycles in The Geometry of Musical Rhythm: What Makes a "Good" Rhythm Good?. The models share with this notation their sense of circular writing as well as their geometrical properties. The objects composing Groove Study 1 freely augment the properties of this musical notation by incorporating the notion of groove, amongst other things.
Groove Study 2 is a program that generates sequences of two sound and visual rhythms sharing the same period. The number of pulses that make up these rhythms, as well as the sounds they emit, are different. This results in sound and visual frictions that create rhythmic imbalances.
Ada (Groove Study 3) makes rhythmic writing closer to a simple algorithm diagram, thus offering an object which can be interpreted both as a musical score and as a computer program.
This project was originally completed for the solo show Conditions of groove at 22 Rue Muller in Paris.
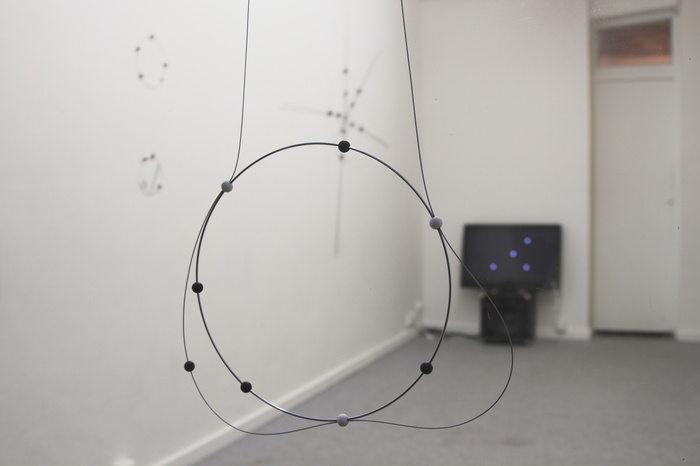
Timelines
Timelines est une série de représentations de lignes temporelles non linéaires inspirées par la science fiction, le principe de superposition quantique et les systèmes de contrôles de versions utilisés en programmation. Elles font référence au statut ambiguë des objets mathématiques et des modèles informatiques : leurs échelles, fonctions et factures imprécises en font des objets hybrides, entre outils et essais plastiques.
Projet réalisé avec le soutiens de La Génarale
Timelines is a set of nonlinear time representations inspired by science fiction, the quantum superposition principle and version control systems used in programming. They refer to the ambiguous status of mathematical objects and computer science models: their imprecise scales, functions, and craftsmanship make it them objects, between tools and sculptural trials.
This project was achieved with the support of La Génarale
Huxtable
Huxtable est une installation qui met en regard sous deux formes, ce qui peut exister entre les images. Sur un écran se joue en boucle une animation de 12 images, provocant chez le regardeur l’illusion de mouvement par persistance rétinienne et effet phi. Sur des plaques de cire entourant l’écran, sont figurées les différences calculées par un programme comparant chaque image de l’animation avec la suivante. Cette encre noire transférée sur les plaques de cire, donne à voir ce qui change entre chaque image et ignore ce qui reste inchangé. Huxtable expose des contrastes de textures (métal, cire), lumière (additive, soustractive) et de techniques (impression et transfert tonner, programmation)… L’installation donne au regardeur la possibilité de comparer comment le cerveau humain par des phénomènes optiques et le programme informatique, révèlent ce qui est entre les images mais qui ne se voit pas.
Présenté lors de Quoi Noir Ligne, IPN, Toulouse.
Huxtable is an installation that offers in two forms, what can exist between images. A screen is playing a twelve image animation which, due to retinal persistence and phi phenomenon, creates for the audience the illusion of movement. Still images, that are the results of a comparison of each frame with the next, are shown on wax sheets surrounding the screen, therefore showing the variations from each step of the animation. The dark ink transfered on the wax sheets is allowing the audience to see what changes between each frame of the animation while ignoring what stays the same. Huxtable reveals many contrasts: materials (metal, wax), lights (additive, subtractive) and techniques (toner printing and transfer, programming). The installation offers the audience the opportunity to compare how the human brain (with optical phenomena) and the software interpret distinctly the space between images.
Shown at IPN, Toulouse, France.
Twins
Cette performance devait être à l’origine un exercice de programmation intensive d’une durée de 3 jours ayant pour but de mettre au monde deux intelligences artificielles. Elle devint au fil du travail et de l’épuisement physique un questionnement sur la paternité numérique (la relation entre un développeur et ses créatures intelligentes) et sur l’émotion du non-humain. Les recherches sur les réseaux de neurones artificiels et les avancées qui concernent l’apprentissage machine permettent d’approfondir la connaissance de notre espèce, et plus particulièrement du cerveau humain. Inspiré par cette approche, le projet Twins tente de redéfinir une forme d’art par rétroconception (rétro-ingénierie du vivant), corrélant les questions du sensible et de l’émotion à ce qui n’est pas humain. La performance Twins, et plus précisément le journal vidéo qui l’accompagne, spécule sur les relations entre un public synthétique et des créations conçues pour lui.
L’ésthétiqe de l’entanglement réside dans la beauté qui provient des processus qui ne sont ni entièrement natuels, ni artificiels, mais qui mélengent le meilleur des deux. […] Les artéfacts de l’ entanglement sont simultanément artificiels et naturels; ils sont à la fois faits et nés.
The Enlightment is Dead, Long Live the Entanglement, Danny Hillis, MIT press
Espace LBTG, Ivry-sur-Seine, France.
Originally, this performance was intended as a three-day exercise of intensive coding to produce two artificial intelligences. Through work and physical exhaustion, it became a study on digital paternity (the relation between the developer and his intelligent creatures) and on the emotional capabilities of non-humans. The research on artificial neural networks and the progress made in machine learning are letting us expand and refine our knowledge of our own species and of the human brain. Inspired by this approach, the Twins project is trying to redefine an art form through reverse engineering of the living, while correlating the issues of perception and emotional abilities to what is not human. The Twins performance, and specifically the video diary that ensued are speculating on the relations between a synthetic public and creations made for him.
The aesthetics of the Entanglement is the beauty that emerges from processes that are neither entirely natural nor artificial, but blend the best of both. […] Entanglement artifacts are simultaneously artificial and natural; they are both made and born.
The Enlightment is Dead, Long Live the Entanglement - Danny Hillis - MIT press
Espace LBTG, Ivry-sur-Seine, France.
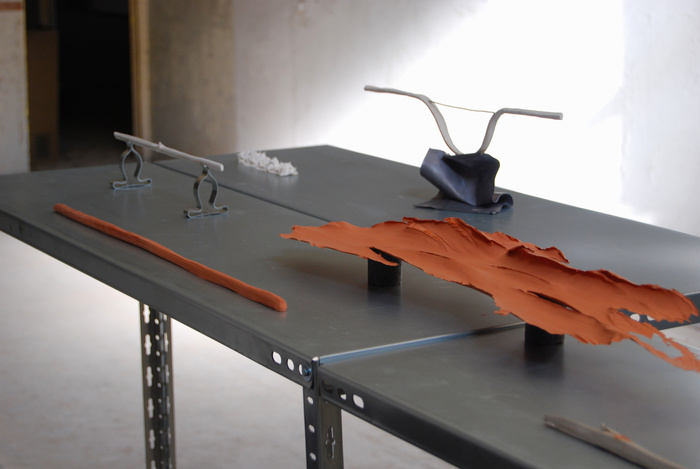
Diff
Diff est un ensemble d’installations d’objets disposés en narration circulaire qui se parcourt dans un sens comme dans l’autre. Chaque étape de cette fiction réarrange les objets en changeant leurs place, caractéristiques physiques, présence ou nature.
Ces changements, décrits dans un langage créé pour le projet sur des feuilles plastifiées, font références à « Diff », programme de comparaison de versions utilisé dans le développement informatique. Ici, seules ces différences témoignent de la fiction à double sens proposée au visiteur. La documentation élargit la perception des objets et devient le sujet même de la pièce, dont les objets sont les sujets de transformations et métamorphoses.
Diff a été présenté en 2015 à la Gallerie Suzanne à Bruxelles.
Diff is a set of installations arranged in a circular and two way narration. Each step of this fiction rearranges the objects by changing their place, physical characteristics, presence or nature. Those changes - depicted in a language that has been created for the piece - refers to Diff, a version comparison program used in computing development. In the space, the differences between a group of object and its neighbours are handwritten on green plastic sheets. This documentation of the changes expands the perception of the objects, and becomes the very topic of the piece, turning the objects into simple subjects of transformations and metamorphosis.
Diff was shown in 2015 at Suzanne Gallery in Brussels.
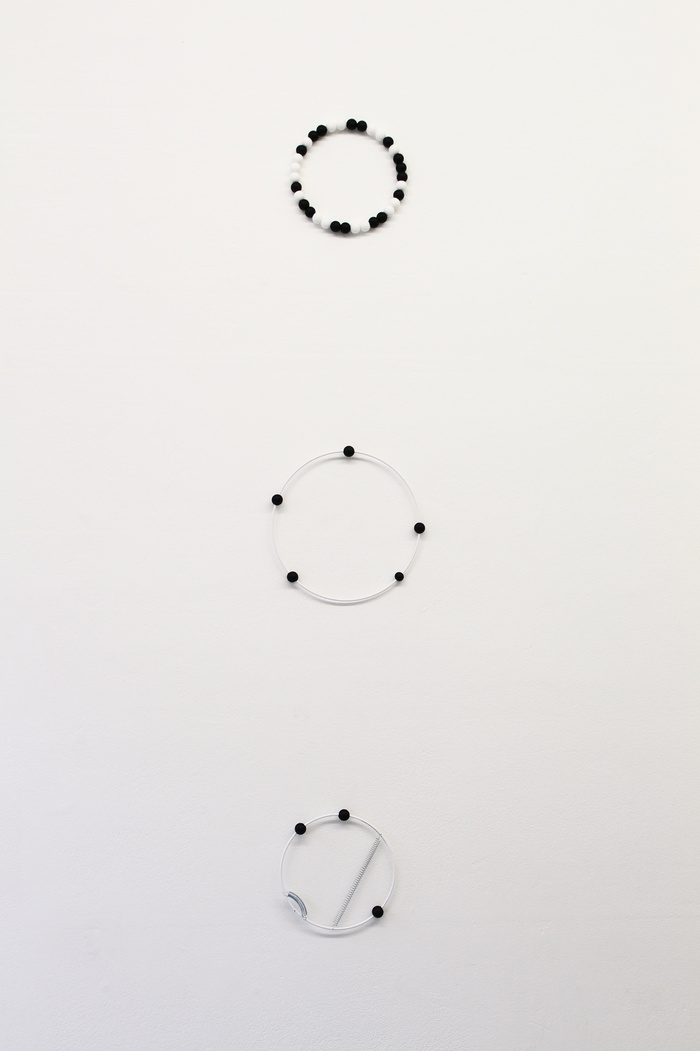
Révisable 2
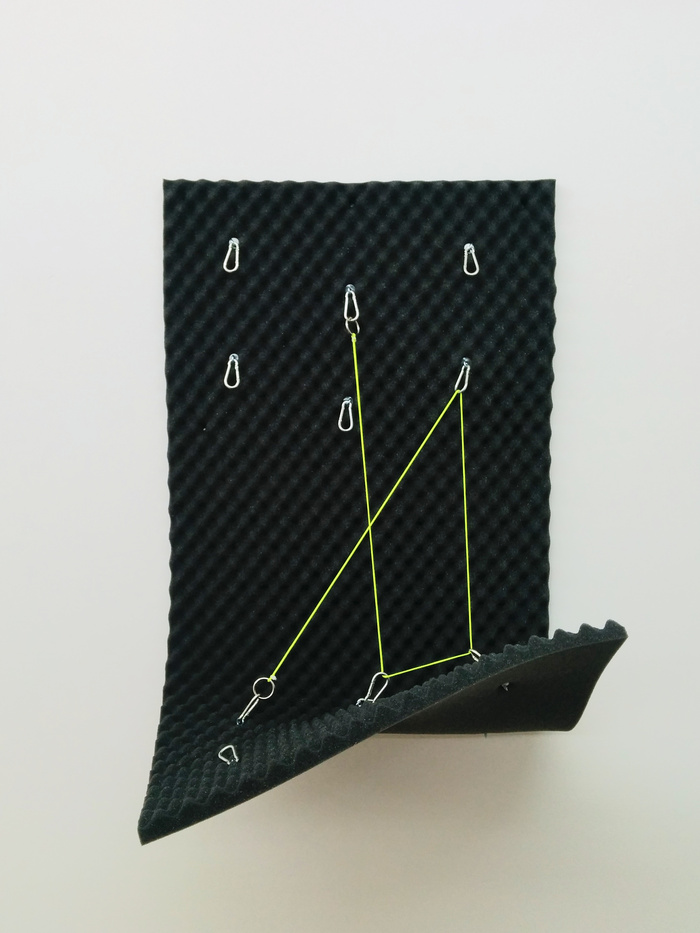
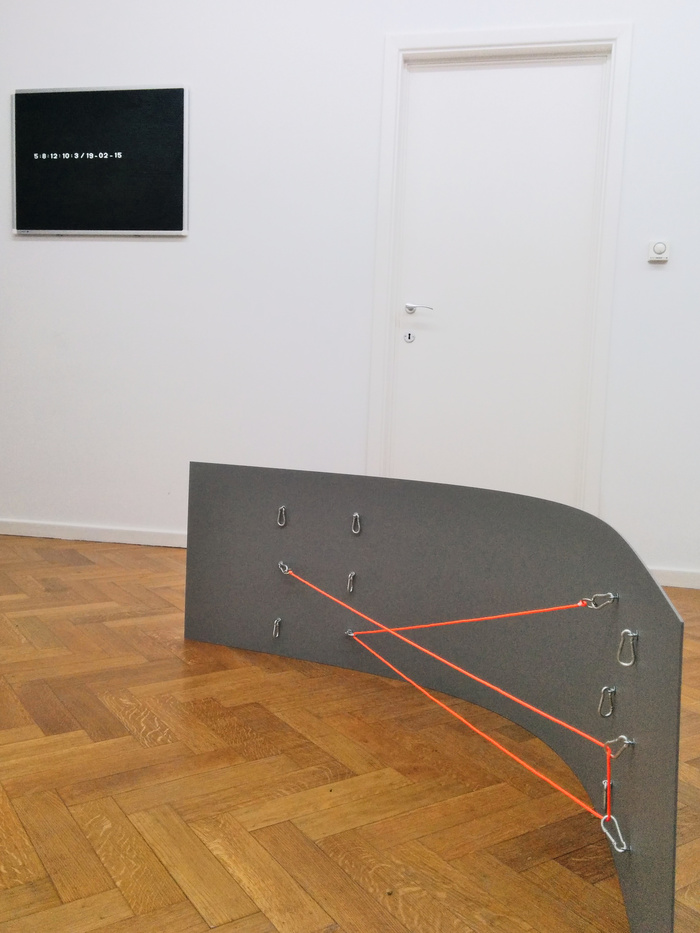
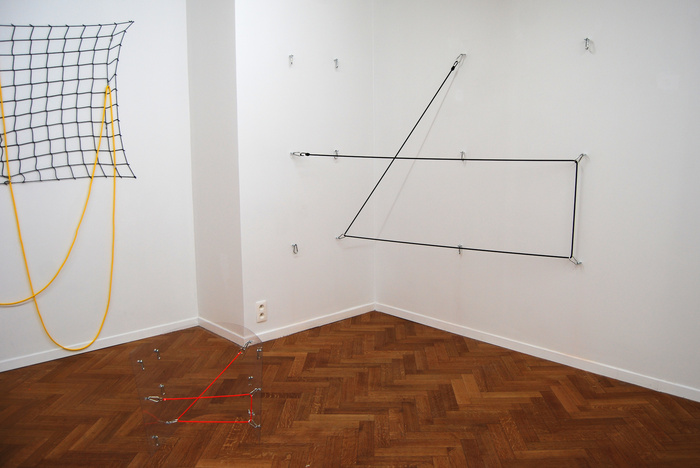
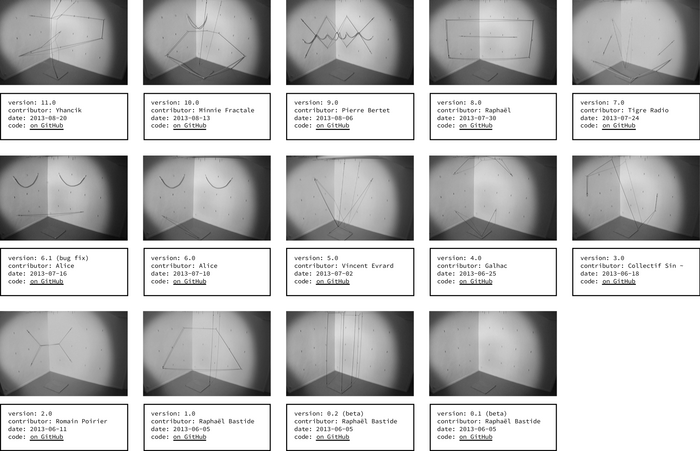
Révisable 2 poursuit les recherches menées durant Révisable 1, qui portait sur la mise à jour manuelle d’installations versionnées. Chacune des 5 structures qui composent Révisable 2 possède une matrice d’accroches sur laquelle est tendue une corde suivant un chemin décrit par un code spécifique. Chaque structure révisable est synchronisée sur ce même code, l’interprétant différemment selon ses caractéristiques physiques propres.
Le code est renouvelé par l’artiste toutes les deux semaines, et la synchronisation des révisables est opérée manuellement par le personnel de la galerie. Chaque version est ensuite photographiée et archivée sur la page web du projet.
Révisable 2 is taking further the research made during Révisable 1, which was about the manual update of a versioned installation. Each of the 5 structures that constitute Révisable 2 own a matrix of hooks, on which a taut rope is installed following the path described by a specific code. Each revisable structure is synchronised on this same code while being interpreted differently in accordance with its own physical features.
The code is renewed by the artist every two weeks, and the synchronisation of the Révisables is undertaken manually by the gallery's staff. Each version is then photographed and archived on the project's webpage.
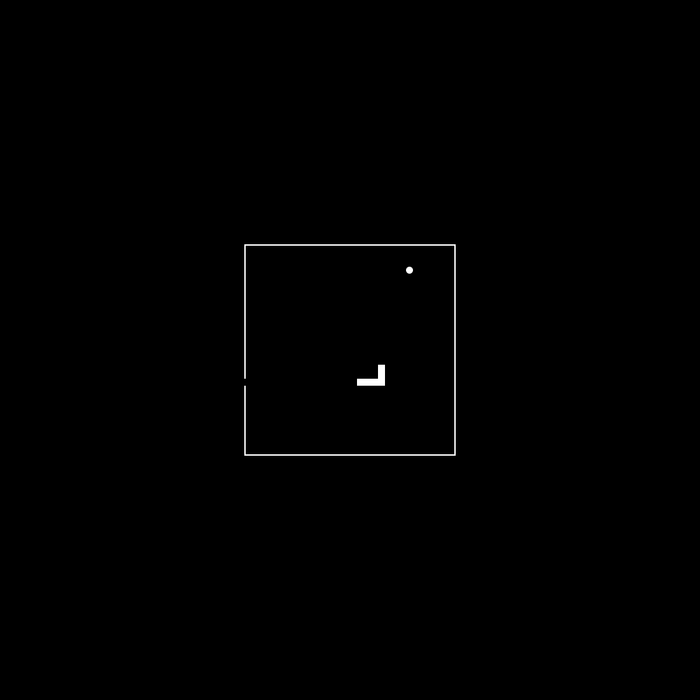
Free Snake
Détournement du populaire concept de jeu vidéo Snake. Dans cette implémentation, une ouverture permet au serpent de sortir de la zone de jeu.
Hack of the popular video game concept Snake. In this implementation, an opening allows the snake to escape from the game level.
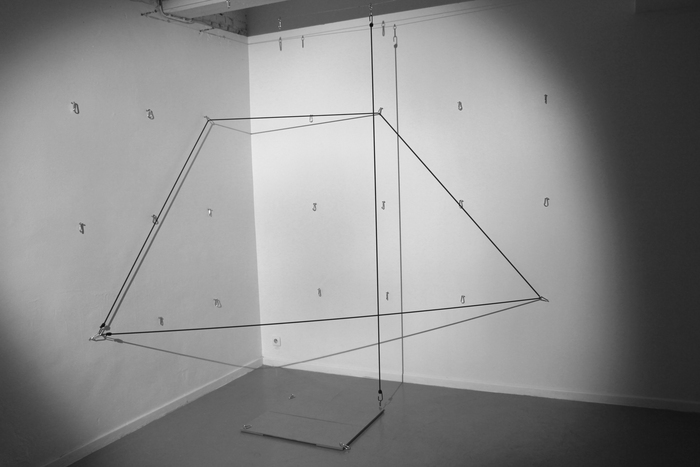
Révisable 1
Installation collaborative exposée à iMAL, Bruxelles en juillet et aout 2013. Sur place ou en ligne, les visiteurs ont la possibilité de modifier le parcours de cordes élastiques sur une grille de crochets fixés au mur, sur le sol et le plafond de l’espace d’exposition. Les modifications sont réparties chaque semaine pendant deux mois, et documentées, photographiées et versionnées en ligne dans un langage conçu pour l’occasion. Le système de gestion de version Git archive la documentation et son code source.
This collaborative installation has been shown at iMAL, Brussels in July of 2013. On site and online, visitors can modify the path of elastic ropes on a hook grid on the walls, on the floor, and on the ceiling of the exhibition space. Modifications are spread each week during two months, documented, captured, versioned online with a dedicated language. The version management system Git archives the documentation and its source code.
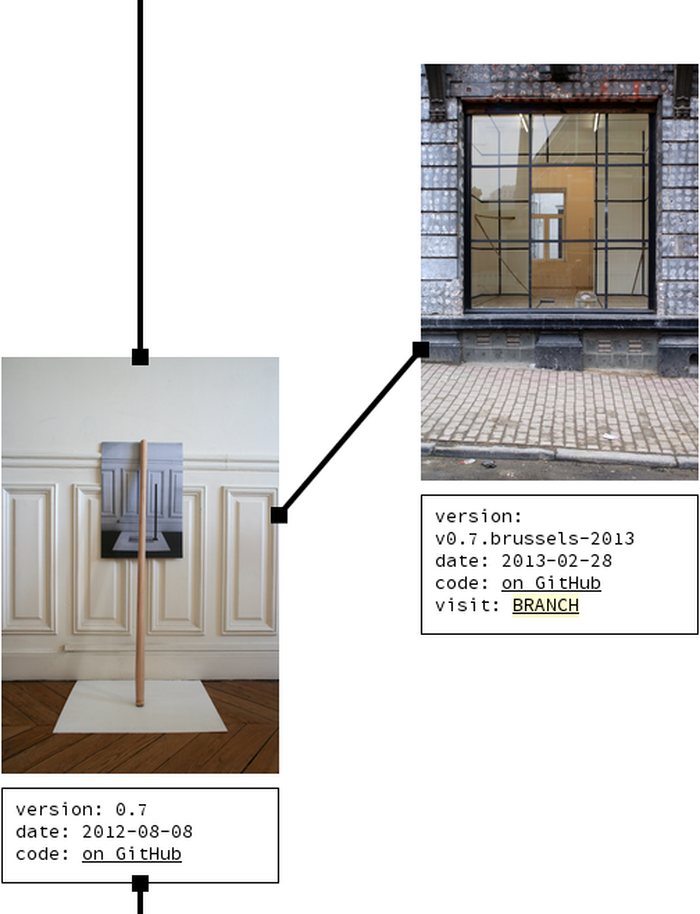
BRANCH
Les informaticiens, hackers, ou adeptes du logiciel libre et open source appellent « branche » ou « fork », une dérivation dans les versions d’un programme. En créant une nouvelle branche de travail, l’initiateur ou tout contributeur peut expérimenter, augmenter, ou modifier un projet sans crainte d’interférer avec le reste du développement.
À la galerie DE LA CHARGE à Bruxelles, un manche de pelle fut placé dans un angle de l’espace d’exposition. Son placement exact par rapport à une origine virtuelle, correspond au placement d’une version d’une installation antérieure : le même manche de pelle du moins un objet répondant analogue, a été installé, mesuré, documenté et publié en ligne une année plus tôt. C’était la version 0.7 du projet d’installations versionnées 1962.
C’est à partir de ce manche de pelle, qu’est née la dérivation entre 1962 et BRANCH. Cet objet ainsi que le protocole de documentation et de publication avec Git furent les seuls éléments conservés entre les deux versions. La nature, les dimensions et les coordonnées dans l’espace de chaque objet furent décritent sur un document affiché dans l’espace d’exposition. Le langage utilisé pour cette description fut créé pour le projet : tout en possédant les caractéristiques d’un langage informatique, il est destiné à une lecture et une interprétation par l’humain. Comme pour le corpus 1962 dont BRANCH fait partie, les objets choisis sont des objets-références qui étendent la documentation départ leurs caractéristiques physiques. Ils deviennent des modèles, intimement liés à leurs contexte, comme la Théière de l'Utah, objet de référence des programmes d’images de synthèses.
Computer programmers, hackers or free software developers use to call “branch” or “fork” a derivation in versions of a program. By creating a new work branch, the initiator or any contributor can study, complete, or modify a project without risking to interfere with the remaining development.
At DE LA CHARGE gallery in Brussels, a shovel handle was placed in one of the exhibition space corners. Its exact place in relation to a virtual origin matches the place of an older version of another installation: the same shovel handle was shown, measured, documented online one year before that. It was the version 0.7 of the installation project 1962.
From this shovel handle was born a derivation between 1962 and BRANCH. This object and the documentation and publication protocol with Git was the only elements kept between the two versions.

BRANCH : Origine de l’espace, et « Shovel handle ». Photo : Marc Wathieu
BRANCH: Origin of the room, and “Shovel handle”. Photo: Marc Wathieu

BRANCH : « Modèle » et « Copie » dans « Fish bowl ». Photo : Marc Wathieu
BRANCH: “Model and Copy” in “Fish bowl”. Photo: Marc Wathieu

BRANCH : Vue de l’exposition. Photo : Marc Wathieu
BRANCH: Exhibition view. Photo: Marc Wathieu

BRANCH : Le manche de pelle (Shovel handle), lien entre la version 0.7 de 1962 et sa branche BRANCH
BRANCH: Shovel handle, link between version 0.7 of 1962 and its branch BRANCH
1962
1962 est un corpus d’installations initié en 2012. C’est un laboratoire de recherche autour de la notion de version et de la documentation de l’objet. Il représente un pilier de référence me permettant de nommer, d’expérimenter et d’archiver des hypothèses autour du code, du langage, de la description de l’objet auto-documenté. 1962, comme les projets qui en dérivent (BRANCH, Révisables et DIFF), s’inscrit dans une recherche conceptuelle inspirée par les artistes Joseph Kosuth, Robert Morris et Sol LeWitt.
Le 18 mai 2012 a eu lieu le vernissage de 1962 : First Commit à Paris. Les premiers objets y furent référencés, en ligne et sur place. À la suite des neuf versions ayant servi à rédiger les bases d’une documentation. Des versions approfondies de certains concepts furent dérivée de la branche principale ; elles donnèrent lieu a des expositions publiques comme BRANCH et Diff.
1962 est un projet publié sous licence libre. Sa documentation et les archives ont été rendues publiques dès l’initialisation du projet. Aussi, l’intégralité des documents et des écrits qui le composent sont librement copiables, modifiables et re-exposable par moi ou par d’autres. 1962 emprunte les processus de créations existant dans le développement de logiciel libres, et explore ces conséquences esthétiques sur l’objet.
Le nom de 1962 est une référence à la date de création de « Card File » de Robert Morris, dont 1962 s’inspire de la nature tautologique de l’œuvre, et la relation entre le langage et l’objet.
1962 is a group of installations initiated in 2012. It is a research laboratory focused on versioning and the documentation of physical objects. It represents a reference pillar that allows me to name, experiment and archive hypothesis around code, language, description of self-documented object.
Guropoli.net
Guropoli.net est à la fois un site web et une image générative unique. Comme ses versions sont incrémentées à chaque visite, ce document est potentiellement déjà obsolète une fois affiché, vu, copié, téléchargé, ou inclus dans une page. L’image est marquée temporellement et composée d’une combinaison d’éléments graphiques évolutifs, assurant son unicité. Elle est générée avec GD, une bibliothèque graphique PHP populaire, utilisée massivement sur les serveurs web mutualisés. Ce choix technique explique le grain basse définition de l’image.
À la frontière des medium image et site web, ce document ambigüe tente de redéfinir la valeur d’une image numérique, créant une chimère entre une image authentique et sa propre archive.
Créé pour l’exposition en ligne Guggenheim Åzone Futures Market
Guropoli.net is both a website and a generative unique image. Because its version is incremented with each visit, this document is potentially already obsolete once displayed, seen, copied, downloaded or embedded. The image is time stamped and composed with a combination of evolving graphic elements, that makes the image unique. It is generated using GD, a popular PHP graphic library, extensively used on shared web server. This technical choice explains the low-fi grain of the image.
At the edge of the mediums image and website, this ambiguous document tries to redefine the value of a digital image, by creating a hybrid between an authentic image and its own archive.
Created for Guggenheim’s online exhibition Åzone Futures Market